Vector graphics are images defined by shape coordinates, instead of the more common method of defining them by pixels.
You should use vector graphics whenever a vector file exists and the application you use can read it. Neither circumstance is as common as it should be.
Describing pictures
Below is a picture. Take a moment to think about how you would describe it.

Probably you called it “an arrow”. Maybe you got really specific, and called it “a black arrow pointing to the right”.
The computer described this picture quite differently. It stored each pixel as black, white or a shade of grey – like a cross-stitch pattern.
The picture is 50×50 pixels, so it looks fine on a 50×50 part of the screen. But, what if we make it bigger?



As the picture gets bigger, the pixels become blocky and visible. This looks bad. Why can’t we tell the computer to draw “a black arrow pointing to the right”, and have it draw sharply at any size?
Describing with coordinates
It’s not quite that simple, because the description was ambiguous. How large an arrow? Should it be filled or outlined? Should the arrow head angle inwards, or be flat?
However, we could draw the arrow on graph paper, then write the coordinates of each corner. For the 50×50 graph paper, the coordinates are:
- 40,25
- 25,40
- 25,30
- 10,30
- 10,20
- 25,20
- 25,10
Then we can put those coordinates into a Scalable Vector Graphics (SVG) file, like this:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" width="50" height="50">
<path
style="fill:#000000"
d="M 40,25 25,40 25,30 10,30 10,20 25,20 25,10 z"
/>
</svg>
At the original size, it looks the same as before. And, at larger sizes, it stays sharp.
More than lines
If we were limited to straight lines and fills, good pictures would be hard to draw. Fortunately, some (but, sadly, not all) vector graphics formats support Bézier curves, gradients and alpha compositing. With these, quite complex pictures can be built from a few simple shapes.
Bitmap or vector?
When the computer stores each pixel, it is a bitmap image. When the computer stores line coordinates, it is a vector image.

Bitmap
Vector
Which pictures may be found in vectors?
- Diagrams and graphs generated from numeric data can almost always be generated in vector formats.
- Diagrams drawn by a person using a computer may be available in vectors. It depends on the style of drawing and tools used.
- Digital photographs and scans are bitmaps, not vectors.
If you have an artist or graphic designer working for you, and think you need their pictures to be vectors, ask for their advice on the best format for your purposes before they begin work.
The pictures you most want in vector format are company logos and other symbols that may be expanded and printed in very large sizes on posters, billboards, zeppelins, etc.
How do I convert between bitmaps and vectors?
Most vector drawing tools can export from vector to bitmap in any size, and to all common graphics formats.
Converting from bitmap to vector is effectively impossible. The most you can hope for is to trace new lines and curves over the existing image. Some automated tools can attempt to do this too, but in either case the new picture will be an approximation of the old one.
The following processes will not create the sharp vectors you are looking for (and are documented here because some people attempt to do them):
- Changing the file extension from “png” or “jpg” to “eps” or “svg”.
- Creating a new vector image and embedding a bitmap within it.
- Telling your graphic designer that you don’t intend to pay for tracing 50 bitmaps into vectors.
Which format do I need?
Here’s the problem: there are several different vector image formats. Worse, they are mutually incompatible – converting between formats will often lose detail. The best format to use depends on the sort of document you are including it in.
Microsoft Office (Word, PowerPoint, Excel)
Microsoft Word remains ubiquitous, and unfortunately its vector graphics support is poor. You have two options, neither really satisfactory:
- Windows Metafile (WMF, EMF, WMZ, EMZ) – Very old format with a limited feature set, may display incorrectly due to rounding errors, and not all drawing applications will even attempt to generate it. However, once imported, all Office applications will display it quickly and reliably.
- Encapsulated PostScript (EPS) – Powerful but quirky format, not fully understood by Office. May require installing additional graphics filters. Depending on how you installed it, Office 2013 may not offer the option to change the installed components.
LibreOffice
LibreOffice supports many picture formats, some of them quite obscure.
It handles Windows Metafiles (WMF, EMF, WMZ, EMZ) well, subject to the limitations of the format described above under “Microsoft Office”.
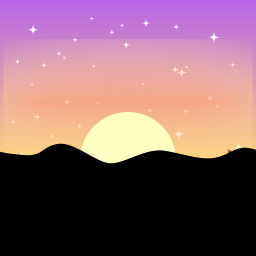
LibreOffice also has satisfactory support for the Scalable Vector Graphics (SVG) format. However, it is most accurate if SVG pictures are added to existing documents (through “Insert” → “Image” → “From File…”). LibreOffice Draw will also attempt to open SVG files and convert them to LibreOffice drawings, but as of version 4.2.4.2 it didn’t correctly handle the gradients in the simple image used here.

Sunset picture as imported by LibreOffice Draw 4.2.4.2
iWork (Pages, Numbers and Keynote)
The iWork applications favour Portable Document Format (PDF) as a vector graphics format. While many other applications treat PDFs as standalone documents, in iWork they can be inserted within larger documents.
Mac OS Preview has the ability to convert Encapsulated PostScript (EPS) pictures to PDF, and iWork does likewise. If you add an EPS picture to your document, you will need to wait a few seconds while it converts, but it will then display accurately and smoothly.
The beta versions of the iWork for iCloud Web applications can manipulate PDF pictures (including converted EPS pictures) in existing documents, but cannot add new ones.
Websites
As of 2014, most web browsers support the Scalable Vector Graphics (SVG) format. The example vector graphics in this blog post are all SVG. However, this format is so complex that certain features are not supported by every browser. So, if you start using SVG on your website, you need to test every common browser to make sure that your pictures display correctly. For example, Internet Explorer needs the viewPort attribute or it will resize your pictures.
Before SVG was widely supported, the Flash plugin was sometimes used for static pictures. It is no longer a good choice, due to the number of smartphones and tablets that either don’t support Flash, or display it poorly.
Keep in mind that any text in your pictures may not be noticed by screen readers and other accessibility tools. Make use of the alt attribute wherever possible.
There is no way to guarantee that every browser will see your vector pictures correctly. If you need everyone to see accurate vectors, put the pictures in a PDF and make them available for download. This is less convenient for your readers, but guarantees accuracy. You problem is now of finding a combination of word processor and picture format that exports to PDF with the vectors intact – see the sections above for different word processors.
How do I know that it’s working?
We use vector graphics because we want them to be sharp and accurate. Don’t look at a picture in its regular size and judge it to be correct. Test the graphics:
- Export to PDF, open the PDF, and zoom in as far as possible, or
- Print out in the maximum possible size and quality, then examine the graphics closely. Use a magnifying glass if necessary.
Make these comparisons at the start of your project, while you are still deciding what tools and formats to use.

Close inspection of the sheet music on a concert poster showed that EPS export from Sibelius and into Pages preserved the lines and curves accurately, but the tip of this treble clef symbol had been cropped somewhere in the process.
What if none of these work reliably?
Store pictures in a bitmap format instead. If file size is not a problem, use high-resolution PNG files. If file size is a problem, use JPEG, and acknowledge that the pictures will look terrible. How high a resolution is high enough? You’ll need to decide in advance what the largest print size you’ll ever need will be, then experiment to find what resolution is sufficient.
These are difficult decisions to make, and even harder to change. That’s why vector graphics are so good – you don’t have to make the decision, because they look good at any size.
A philosophical point
Unless your output goes to a plotter, all graphics will eventually be converted to pixels. These pixels may be on your monitor, or they may be the really tiny pixels created by your printer.
The best you can ever achieve is for your picture to stay in vectors right up to the moment that your graphics card or printer driver automatically turns it into a bitmap in the exact size it needs.
If you must convert to bitmap sooner, make sure that the conversion to bitmap happens once. Try to keep this moment as close as possible to the moment of printing. Always keep the vector graphic you used, as one day you will need it in a different size.
Ancient history supplement
The process of converting vectors to a bitmap is sometimes called “rasterising” (or “rasterizing”). This term dates back to the days when computer monitors were raster scan cathode ray tubes. Although practically all monitors are now LCD, LED or plasma panels, the word “rasterising” survives. It even appears in technical documentation for platforms that have never known a cathode ray. Mac OS and iOS use the CALayer data structure to represent portions of the screen. CALayer objects have properties named “shouldRasterize” and “rasterizationScale,” even though no iOS device has ever been built with a cathode ray tube.